Widget Funktionen
Widgets sind kleine Mini-Anwendungen, mit denen man viele Funktionen der Website anpassen und steuern kann. Den Widget-Bereich findest du in der Navigationsleiste im Dashboard unter >Design >Widgets. Der Widget-Bereich kann mit dem Gutenberg Block Editor bearbeitet werden oder man kann das Plugin „Classic Widgets“ installieren, um die ältere Funktionsweise -ohne Block Editor zu erhalten.
Bevor wir anfangen:
Dieses Tutorial setzt den klassischen Widget-Bereich voraus. Wenn dein Widget-Bereich so aussieht, musst du erst das Plugin „Classic Widgets“ installieren und aktivieren (Plugins installieren). (Obwohl der klassische Widget-Bereich eine ältere Funktion ist, bevorzugen viele Leute diese Arbeitsweise. Z. Zt. gibt es 1+ Million aktive Installationen des Plugins.)
Nachdem das Classic-Widget Plugin installiert und aktiviert ist:
Wie dein Widget-Bereich aussieht, hängt von ganz vielen Komponenten ab. Einige Widgets werden direkt mit WordPress installiert. Dann gibt es wieder welche, die mit dem ausgewählten Theme installiert werden. Und ganz oft fügen Plugins Funktionen im Widget Bereich hinzu.
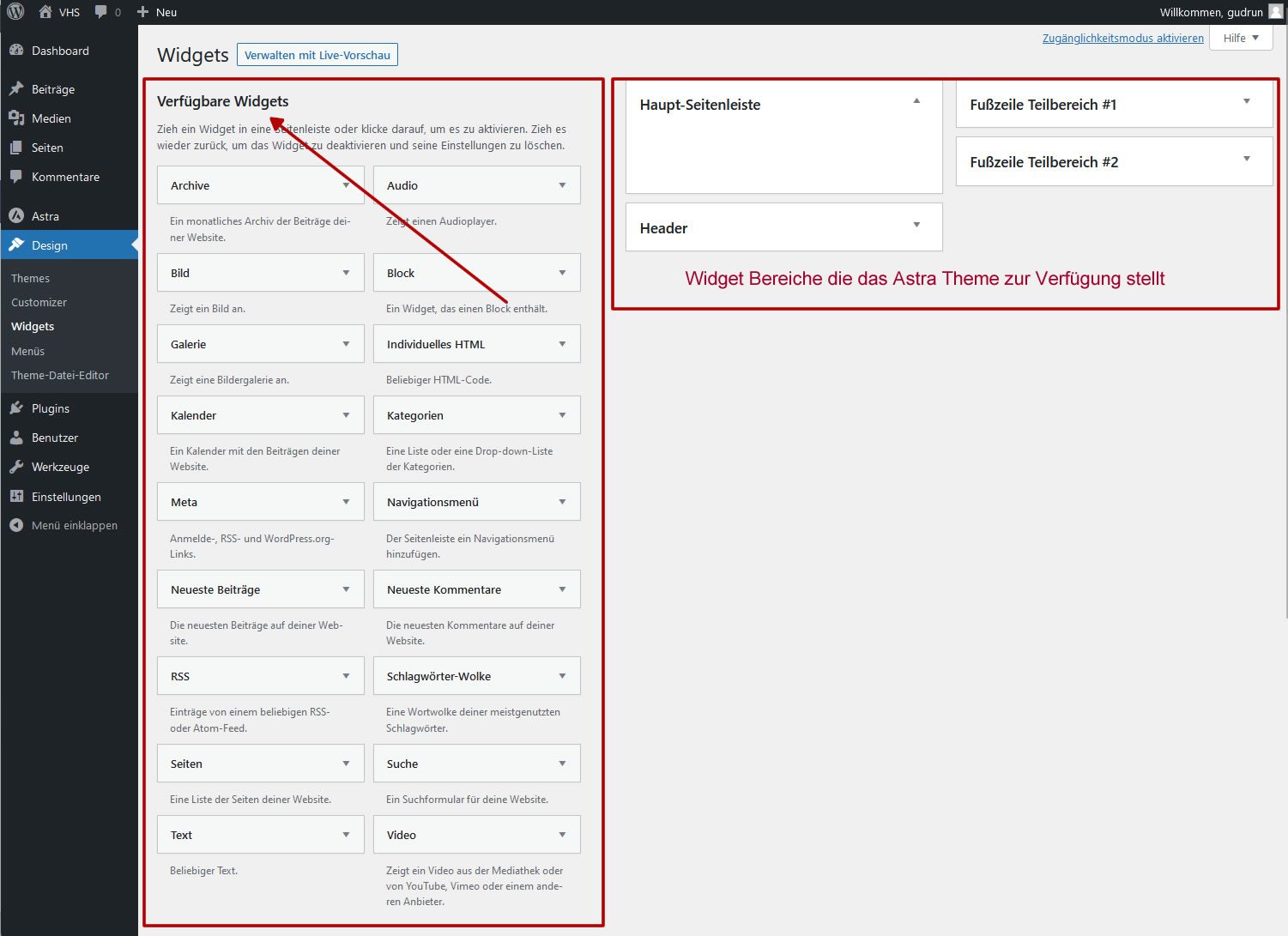
Dies ist eine Beispielansicht des Widget-Bereichs. Links sehen wir eine Liste mit vorinstallierten Widgets. Rechts sehen wir die Bereiche die das Theme (in diesem Fall Astra) zur Verfügung stellt, um Widgets einzufügen.
Das Theme legt fest, welche Widget Bereiche zur Verfügung stehen. Es könnten also auch mehr oder weniger Blöcke sein als in diesem Beispiel. Manche Themes lassen den Benutzer auch eigene, zusätzliche, Widget Blöcke erstellen. In dem obigen Beispiel sind es vier Bereiche:
- Haupt-Seitenleiste
- Header
- Fußteilbereich #1
- Fußteilbereich #2
In jeden dieser Blöcke können wir unsere Auswahl an Widgets einfügen, indem wir es anklicken und rüberziehen oder den Pfeil anklicken und den Zielbereich auswählen.
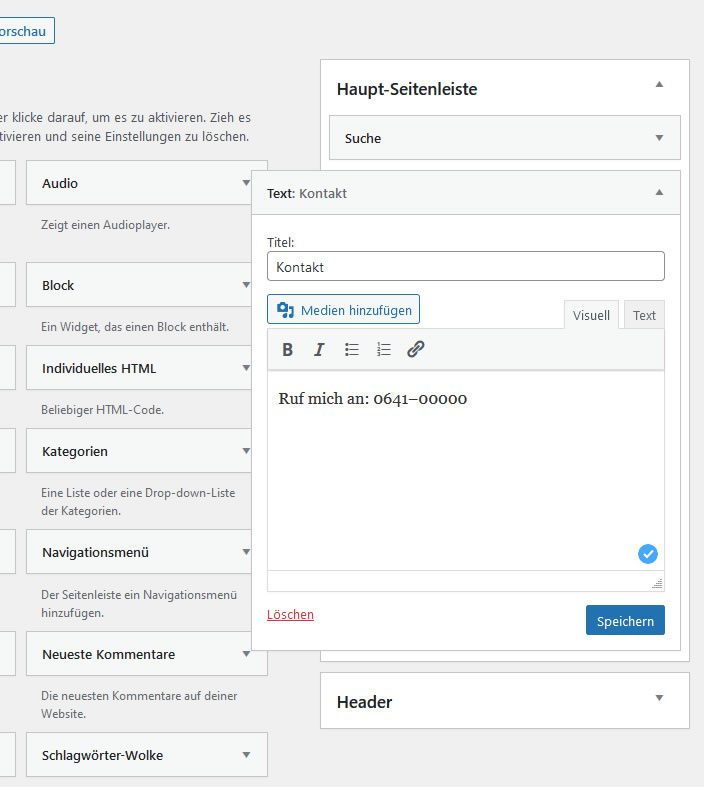
Nachdem ein Widget zu einem Block hinzugefügt wurde, öffnen sich oft weitere Einstellungen. Nach der Auswahl der Einstellungen „speichern“ drücken. Möchte man ein Widget wieder entfernen, den Pfeil anklicken und „Löschen“ drücken. Man kann aber auch ein Widget mit den Einstellungen deaktivieren, indem man es nach unten links in den Bereich „Inaktive Widgets“ zieht. Dann kann man es zu einem späteren Zeitpunkt wieder mit samt allen Einstellungen aktivieren, indem man es wieder einem aktiven Widget Bereich hinzufügt.
Möchte ich meiner Seitenleiste also eine Suchfunktion hinzufügen, ziehe ich das Widget „Suche“ in das Feld „Haupt-Seitenleiste“. Wenn ich möchte, kann ich einen Tiltel eingegeben, ich kann das Feld aber auch frei lassen.
Das Text-Widget kann ich dazu benutzen um Information, die ich global darstellen möchte einzufügen. Z. B. Kontaktdaten. Sollte sich die Telefonnummer oder Adresse ändern, brauche ich die Änderung nur einmal einzufügen und alle Seiten sind automatisch aktualisiert.


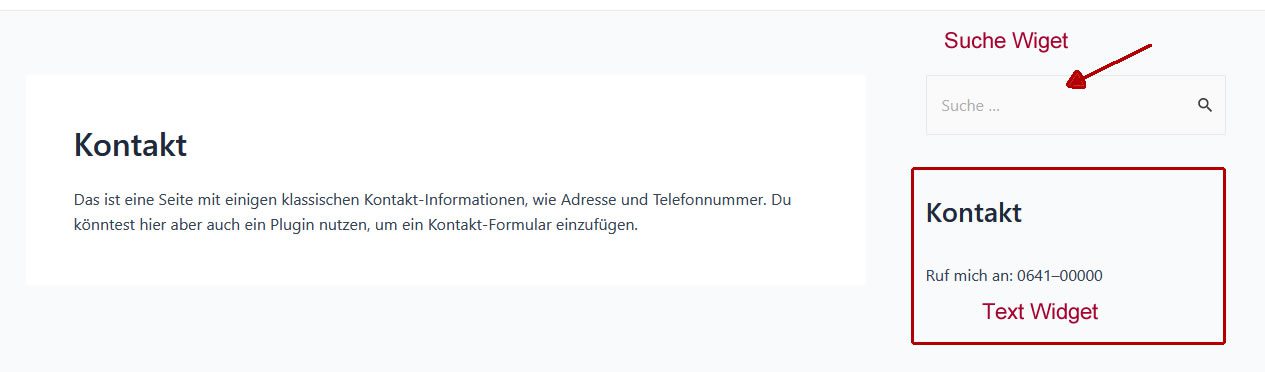
Wenn auf einer Seite oder Beitrag die Seitenleiste aktiviert ist (bei dem Astra Theme kann man das individuell einstellen), sehen wir alle Widgets, die im Bereich Haupt-Seitenleiste aktiviert sind.
Die Darstellung erfolgt in der Reihenfolge, in der sie im Widget-Bereich erscheinen. Das kann man bei Bedarf leicht ändern, indem man einzelne Widgets in eine andere Position zieht.
Probiere einfach aus, welche Widgets für dich interessant sind! Eine kurze Erklärung unter jedem Widget sagt ungefähr, was es macht. Wenn es deiner Seite keine sinnvolle Funktion gibt, entferne es wieder!


 Viele Inhalte werden hier stark vereinfacht behandelt, da sie sich an Anfänger richten.
Viele Inhalte werden hier stark vereinfacht behandelt, da sie sich an Anfänger richten.