Wenn wir den Code von Webseiten analysieren, sehen wir HTML, die Sprache, die die einzelnen Elemente einordnet und CSS, das bestimmt, wie die HTML-Elemente aussehen sollen.
Eigentlich brauche ich keine Kenntnisse von HTML und CSS, um eine WordPress Website zu erstellen. Allerdings kann Wissen -auch, wenn es nur minimal ist, viele Dinge erleichtern und Frustrationen vermeiden.
Manchmal ist es hilfreich, auf Code-Ansicht umzuschalten, eine kleine Korrektur im HMTL vorzunehmen, um dann im visuellen Editor weiterzuarbeiten.
Des Weiteren helfen Kenntnisse mit CSS viele Design-Anpassungen vorzunehmen, für die keine visuellen Einstellungen verfügbar sind.
Das „Skelett“ – die Struktur einer Website wird in HTML dargestellt
HTML ist die Abkürzung für „Hyper Text Markup Language“ und ist eine Standardprogrammiersprache für Webseiten.
HTML wird in „Tags“ geschrieben, die die Inhalte umschließen. Die Namen der Tags sind in Englisch und werden mit Kleinbuchstaben geschrieben. Z. B. ein Paragraf sähe so aus:
<p>Text: alles was ich sagen will</p>
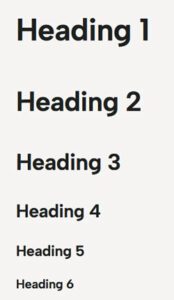
 Ein Seitentitel oder Paragrafentitel bekommt einen h-Tag, gefolgt von einer Nummer von 1 bis 6. „h“ kommt von „heading“ und die Nummer gibt die Hierarchie des Titels an. <h1> ist dabei der wichtigste und oft auch der größte Titel einer Seite. Er sollte nur einmal pro Seite vorkommen.
Ein Seitentitel oder Paragrafentitel bekommt einen h-Tag, gefolgt von einer Nummer von 1 bis 6. „h“ kommt von „heading“ und die Nummer gibt die Hierarchie des Titels an. <h1> ist dabei der wichtigste und oft auch der größte Titel einer Seite. Er sollte nur einmal pro Seite vorkommen.
<h1>Mein super interessanter Beitrag</h1>
Mit etwas Übung ist HTML recht leicht zu lesen. Die Tags bestehen meistens aus einem Anfangstag und Endtag – wobei der Endtag genauso aussieht wie der Anfangstag nur mit einem Schrägstrich.
<p> Anfangstag für einen Paragrafen | <h1> Anfangstag für einen Titel
</p> Endtag für einen Paragrafen | </h1> Endtag für einen Titel
Wer mehr darüber lernen will, findet hier ausführliche Erklärungen: SEO Küche
CSS bestimmt das Design
CSS steht für Cascading Style Sheets und es bestimmt, welche Farbe der Text haben soll, welche Schriftart, normal, fett oder halbfett und wie groß er dargestellt werden soll.
Darüber hinaus wird der Inhalt der Webseiten durch Container strukturiert. Das kann man sich wie Kartons vorstellen, wo einer in den anderen gestapelt ist. Manche passen nebeneinander in einen größeren Karton, andere können nur ineinander platziert werden. Manche will man eng nebeneinander haben, andere sollten mit etwas Abstand platziert werden. Die Struktur dieser Container wird auch mit CSS bestimmt.

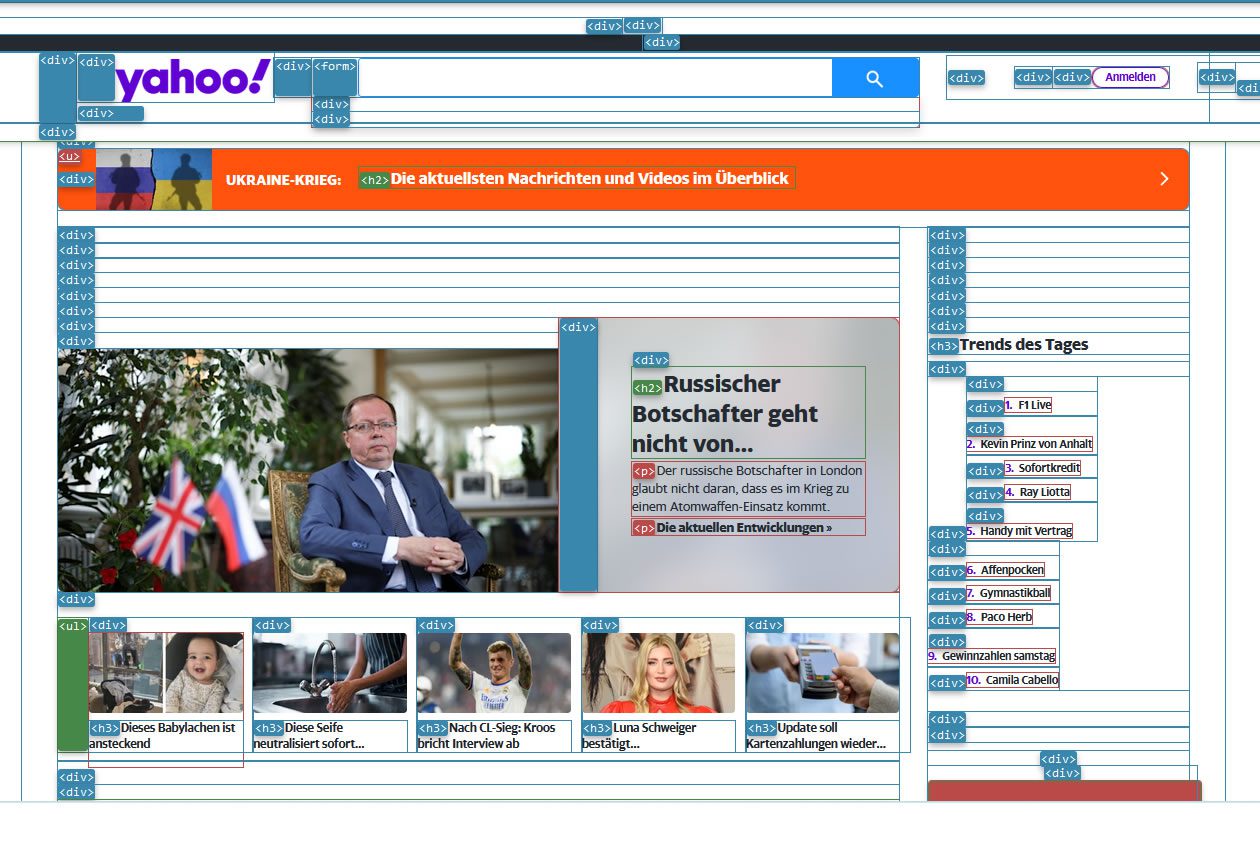
Hier sehen wir die vielen Container auf Yahoo.de. Einige sind auf dieser Seite leer und unbenutzt.
Container werden mit <div>Inhalt des Containers </> definiert. In die Container kann man dann html oder weitere Container packen.
Mit CSS kann man das Aussehen von html tags definieren oder auch die von Containern.
Beispiel
Damit man mit CSS ganz bestimmte Container ansprechen kann, gibt man Ihnen Namen. Diese Namen sind (relativ) frei vom Programmierer der jeweiligen Seite bestimmt. Dabei unterscheidet man zwei Sorten von Namen „class“ und „ID“. Der Unterschied ist jetzt hier mal irrelevant. Was der Anfänger beachten muss, ist, ob es sich um eine „class“ oder „id“ handelt.
Wenn wir uns einen Container angucken, könnte er so aussehen:
<div class=”entry-title”>Der Title meiner Webseite</div>
Oder
<div id=”entry-title”>Der Title meiner Webseite</div>
Man kann jedoch auch HTML Tags einen Namen geben, dann gilt der Style nur für die Tags, die zusätzlich diesen Namen haben und nicht für alle Tags. In dem folgenden Beispiel nur für ausgewählte h1 Tags.
<h1 class=”entry-title”> Der Title meiner Webseite</h1>
Oder
<h1 id=”entry-title”>Der Title meiner Webseite</h1>
Wenn wir später CSS schreiben wollen, müssen wir wissen, was der Programmierer eingerichtet hat. Denn CSS für eine „class“ fängt mit einem Punkt vor dem Namen an und CSS für eine ID mit einem #.

 Viele Inhalte werden hier stark vereinfacht behandelt, da sie sich an Anfänger richten.
Viele Inhalte werden hier stark vereinfacht behandelt, da sie sich an Anfänger richten.