Es gibt 4 Arten von Links:
- Interne: Seiten und Beiträge innerhalb der eigen Website verlinken
- Externe: Zu anderen Websites verlinken
- Medien verlinken: z. B. einen Text-Link zu einem Bild, PDF, oder anderen Datei erstellen
- Anker: zu einer bestimmten Stelle innerhalb einer Seite verlinken
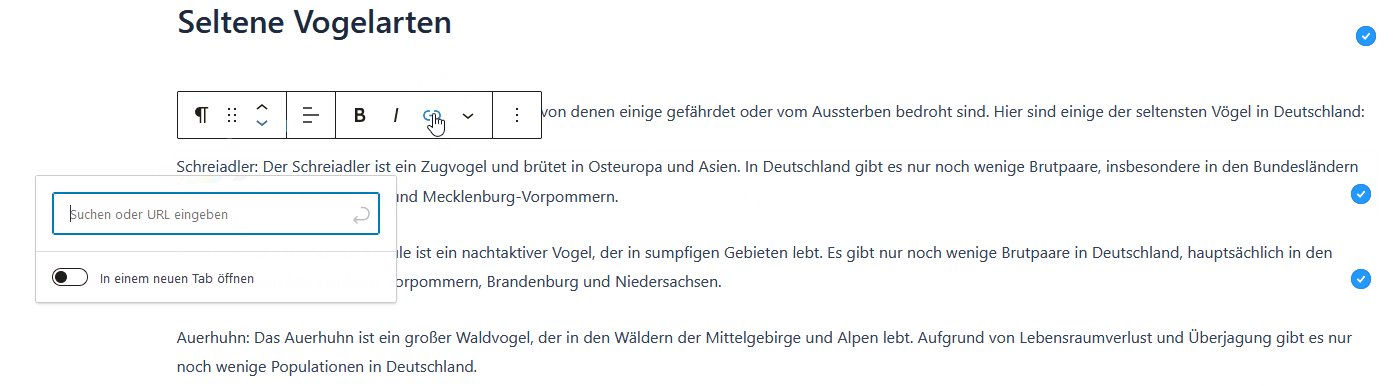
Bevor wir in die einzelnen Techniken einsteigen, möchte ich auf ein wichtiges Thema hinweisen. Im Zusammenhang mit externen Links oder Dateien wird immer wieder diskutiert, ob sie in einem neuen Reiter oder in demselben Fenster geöffnet werden dürfen. Für interne Links ist die Antwort leicht, sie werden immer im selben Fenster geöffnet, da man mit der Navigation oder dem »zurück« Button immer wieder zum Ausgangspunkt zurückkehren kann. Schwieriger wird es bei externen Links und Links zu Medien (für Anker gibt es diese Funktion nicht). Die Befürworter sagen, dass der/die Besucher*in den Platz auf der eigenen Website nicht verlieren soll. Die Gegner argumentieren mit Schwierigkeiten mit der Barrierefreiheit. Hier ist eine Website, die das im Detail erklärt. Barrierefreies WebDesign
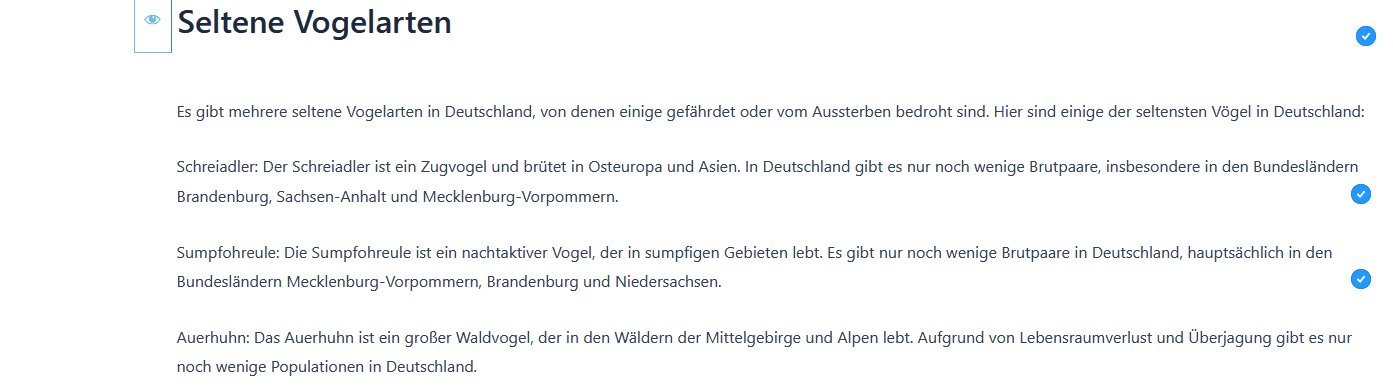
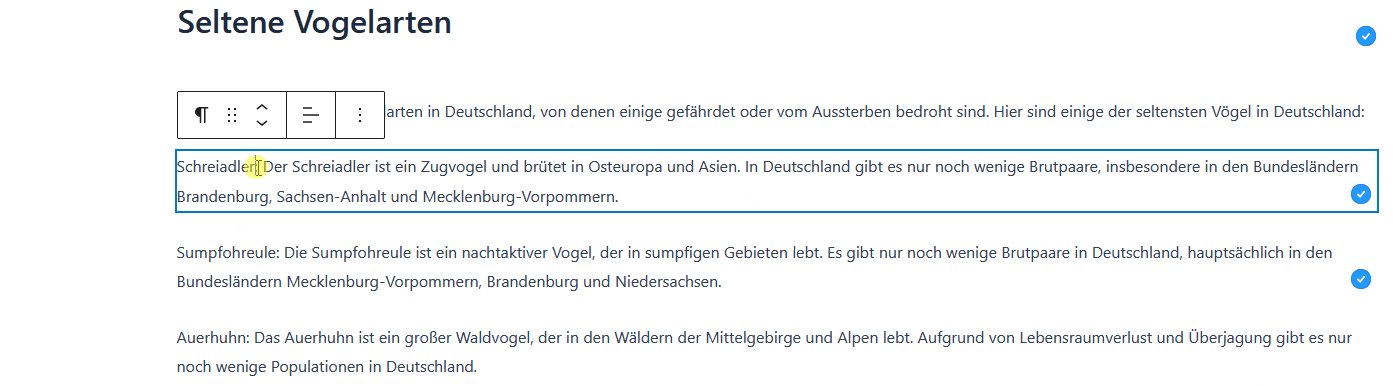
Ein Link besteht immer aus 2 Teilen: dem Text, Bild, oder Symbol, dem die Aktion »Datei öffnen« zugewiesen ist.

Die Animation erneut starten: Seite neu laden und gleichzeitig die Shift-Taste (Umschalter) halten.
Externe Links: