Als nächstes müssen wir unsere WordPress Installation mit den neuen Schriftarten verbinden.
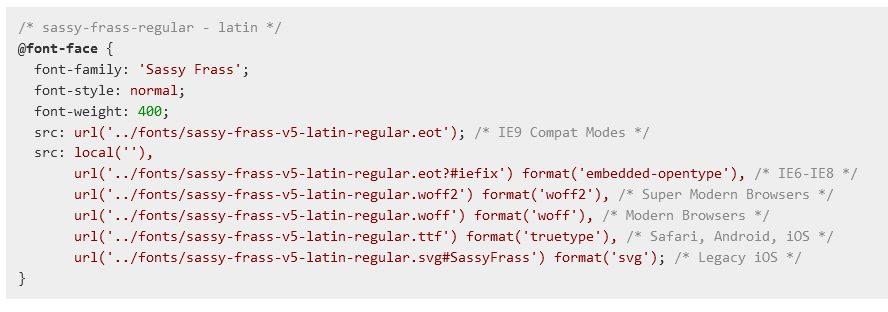
Wir gehen zurück zu https://gwfh.mranftl.com/ (wir haben die Seite in Schritt 1 offen gelassen) und kopieren den Code für die Schriftart.


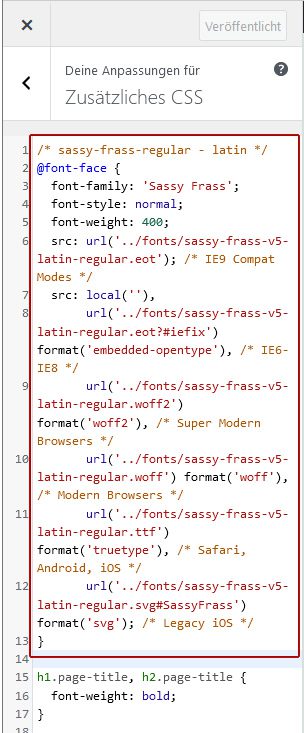
Dann öffnen wir den Customizer in WordPress (unter Design) und dann „Zusätzliches CSS“. Dort fügen wir den kopierten Code ein. ACHTUNG! Der Schriftart-Code muss als allererstes, ganz oben, stehen!
Achtung! Manchmal ist der komplette Pfad zu dem Fonts Ordner notwendig. (z.B. Wenn WordPress in einem Subordner installiert ist) Dann „..“ (die zwei Punkte nach url(‚..) in der mit dem Pfad mit https://domainname/ ersetzen (natürlich der richtige Domain Name Ihrer Anwendung).
Als Letztes müssen wir noch festlegen, welche Elemente diese neue Schriftart haben sollen.
Wenn wir den Seitentiteln unsere Schriftart geben wollen, schreiben wir:
h1.page-title, h2.page-title {
font-weight: bold;
font-family: ‚Sassy Frass‘; (mit dem richtigen Namen der Schrift ersetzen!)
}
Da in meinem Beispiel der Schriftname aus zwei Wörtern besteht, muss er mit Anführungsstrichen eingeschlossen werden. Den richtigen Namen der jeweiligen Schrift findet man in der 3. Zeile unter „@font-face“.
Diese Schriftart kann man nun beliebig vielen Elementen mit weiterem CSS zuordnen.