Wenn wir den Code von Webseiten analysieren, sehen wir HTML, die Sprache, die die einzelnen Elemente einordnet und CSS das bestimmt, wie die HTML Elemente aussehen sollen. HTML wird in „Tags“ geschrieben, die die Inhalte umschließen. Z.B. ein Paragraf sähe so aus:
<p>Text: alles was ich sagen will</p>
Mit CSS würde ich dann bestimmen welche Farbe der Text haben soll, welche Schriftart, normal, fett oder halbfett und wie groß er dargestellt werden soll.
Ein Seitentitel sieht dann so aus:
<h1>Mein super interessanter Beitrag</h1>
Mit etwas Übung ist HTML recht leicht zu lesen. Die Tags bestehen meistens aus einem Anfangstag und Endtag – wobei der Endtag genauso aussieht wie der Anfangstag nur mit einem Schrägstrich.
<p> Anfangstag für einen Paragrafen | <h1> Anfangstag für einen Titel
</p> Endtag für einen Paragrafen | </h1> Endtag für einen Titel
Darüber hinaus wird der Inhalt der Webseiten durch Container strukturiert. Das kann man sich wie Kartons vorstellen, wo einer in den anderen gestapelt ist. Manche passen nebeneinander in einen größeren Karton, andere können nur ineinander platziert werden. Manche will man eng nebeneinander haben, andere sollten mit etwas Abstand platziert werden. Die Struktur dieser Container wird auch mit CSS bestimmt.
Diese Container nennt man Div.
<div>Inhalt</div>
In jedem <div> können dann ganz viele HTML Tags und auch andere Divs sein.

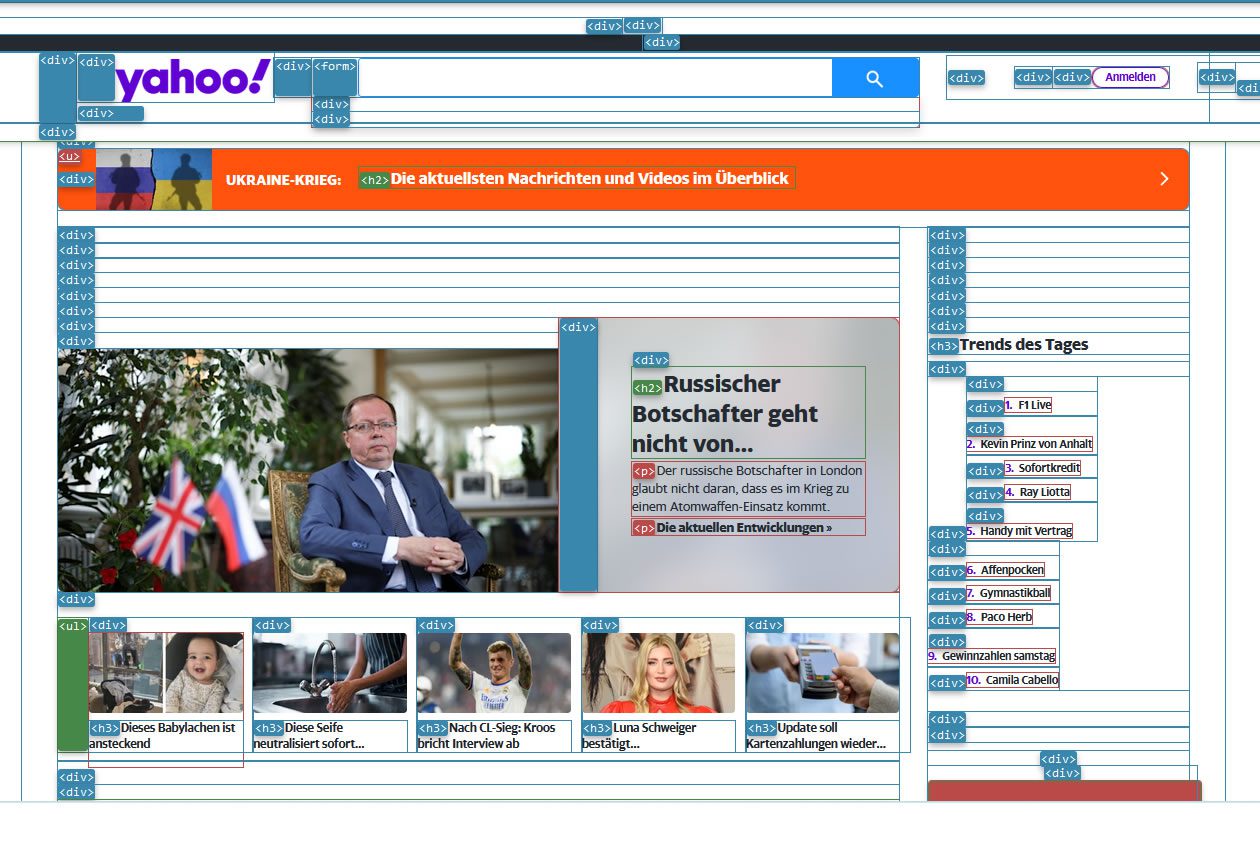
Hier sehen wir die vielen Container auf Yahoo.de. Einige sind auf dieser Seite leer und unbenutzt.
Damit man mit CSS ganz bestimmte Elemente ansprechen kann, gibt man Ihnen Namen. Diese Namen sind (relativ) frei vom Programmierer der jeweiligen Seite bestimmt. Dabei unterscheidet man zwei Sorten von Namen „class“ und „ID“. Der Unterschied ist jetzt hier mal unrelevant. Was der Anfänger beachten muss, ist, ob es sich um eine „class“ oder „id“ handelt.
Wenn wir uns einen Container angucken könnte er so aussehen:
<div class=”entry-title”>Der Title meiner Webseite</div>
Oder
<div id=”entry-title”>Der Title meiner Webseite</div>
Man kann jedoch auch HTML Tags einen Namen geben, dann gilt der Style nur für die Tags die zusätzlich diesen Namen haben und nicht für alle Tags. In dem folgenden Beispiel nur für ausgewählte h1 Tags.
<h1 class=”entry-title”> Der Title meiner Webseite</h1>
Oder
<h1 id=”entry-title”>Der Title meiner Webseite</h1>
Wenn wir später CSS schreiben wollen, müssen wir wissen was der Programmierer eingerichtet hat. Denn CSS für eine „class“ fängt mit einem Punkt vor dem Namen an und CSS für eine ID mit einem #.